#builderscon 2018 参加記(1日目)
前夜祭に続き、行きました。
聴いた発表
- Electronによるアプリケーション開発事情2018
- Algorithms in React
- Webサービスにて200週連続で新機能をリリースする舞台裏
- 実録!ある担当者がみた「謎ガジェット」開発1年史
- Webサービスの品質とは何か?アラート地獄と監視の失敗、サービスレベル目標設計から学んだ3つの答え
- Envoy externals and "ideas" for people who wouldn't operate Envoy itself
気になったセッション
Electronによるアプリケーション開発事情2018
- Electronを使ってMastodonクライアントを作っているというお話。
- はじめから英語対応することで英語圏のユーザーにリーチしていてすごい。
- パフォーマンス改善の取り組みとして、Tootの描画件数を制限した話が良かった。
Algorithms in React
- 正直、話の半分も理解できずに終わった。
- 状態更新の優先度の話など。
- 動画上がったらもう一度聴く。
- 最後の方で紹介されていたSuspenseは普通に今後使いそう。
Envoy externals and ideas
- Microservicesのつらみを解決するためのパターン(?)
- わかったようなわからないような。
感想
わからないことも多いんだけど楽しい。
業務で何か必要が生じてキャッチアップするときと違って、こういうお祭り感の中で「はは〜、そういうものがあるんですか」みたいなノリでいろんな話を聞けるのが楽しい。謎ガジェット(電子名札)の話とか、内容としてはこれおれが聴いたところで業務でいつ役立つんだという感じだけど、uzullaさんの発表がくそ面白くて聴き入ってしまった。
明日も楽しみなセッションがいくつもあるので楽しみ。
会社がスポンサーになったので #builderscon にスポンサーチケット参加できて最高
buildersconに参加しています。
https://builderscon.io/tokyo/2018builderscon.io
今日も明日もいます。

なんで参加してるの
弊社スタディプラス株式会社は今年、buildersconのスポンサーになったので、希望者3人がスポンサーチケットでbuildersconに参加できることになった。
普通に参加するとチケット5000円するのでとてもありがたい。自分が所属してる会社のロゴがスポンサーに表示されているのも気持ちが良い。
昨日は前夜祭を見に行って、IoTとかVRの話を聞いた。
前夜祭
レベルの高い話とかSNS共有厳禁の話とかで、IoT門外漢の自分にはなんとも言えない感じだったけど、最後のペパボMake部のお二人の発表が個人的にはすごい良かった。IoT歯ブラシスタンドの話はすごい良くて、なんかしたらどっかにPOSTするというIoTは入門としてとても良さそうだし、アイデア次第でいろいろ面白いことができそう。実際IoT歯ブラシスタンドちょっと使ってみたいと思った。
今日と明日
ウェブアプリケーション周りの話を中心に聞いていきたいと思ってる。 またそれぞれブログ記事にしようと思っています。
「最高の人生の見つけ方」を観た
夏季休暇取ったのに台風直撃したせいでずっと引きこもっていた。そこで「最高の人生の見つけ方」という映画を観た。
余命宣告された2人が意気投合して世界旅行に出てひたすらやりたいことをやる映画。
人生で一番つらいことと向き合って、それを2人で思い切り笑い飛ばす感じがすごいよかった。
Elmやってるけどどうか(途中経過)
趣味でElmを書いていて、最近では仕事でも一部Elmを使わせてもらっている。作っているもの自体は大きくないし、人に説明できるような理解度でもないのだけど、やっていってる途中でどう感じてるのか雑に書いてみてもいいのではと思ってだらだら書いてみた。
関数シグネチャの読み方
Elmでは関数の引数は一つしか取れない。そのため関数はこういう形になる。
append : List a -> List a -> List a Put two lists together. append [1,1,2] [3,5,8] == [1,1,2,3,5,8] append ['a','b'] ['c'] == ['a','b','c'] You can also use the (++) operator to append lists.
関数を利用しているappend [1,1,2] [3,5,8] の部分を見ると、なんか引数が2つあるように見えるけど、そうではない。append [1,1,2] を評価して返ってくる関数に [3,5,8] を渡している。
REPLで1つずつ試していける。
> List.append <function> : List a -> List a -> List a
List.appendは List a を受け取って List a を返す関数を返す関数だ。
> List.append [1,2,3] <function> : List number -> List number
List.append [1,2,3]は、List number を受け取って List number を返す関数だ。
> List.append [1,2,3] [4,5,6] [1,2,3,4,5,6] : List number
List.append [1,2,3] [4,5,6]は、List numberだ。
となる。ふむ。
謎の安心感
謎の安心感がある。型を合わせていけば何かが出来上がっていく感じがある。JS書いてると console.log とか多用してたけどElmではあんまり Debug.log してない気がする。型合わせていけばなんかちゃんとできるというのと、あとDebuggerという便利ツールがあって、状態の遷移がupdateを通る都度確認できるからというのもある。
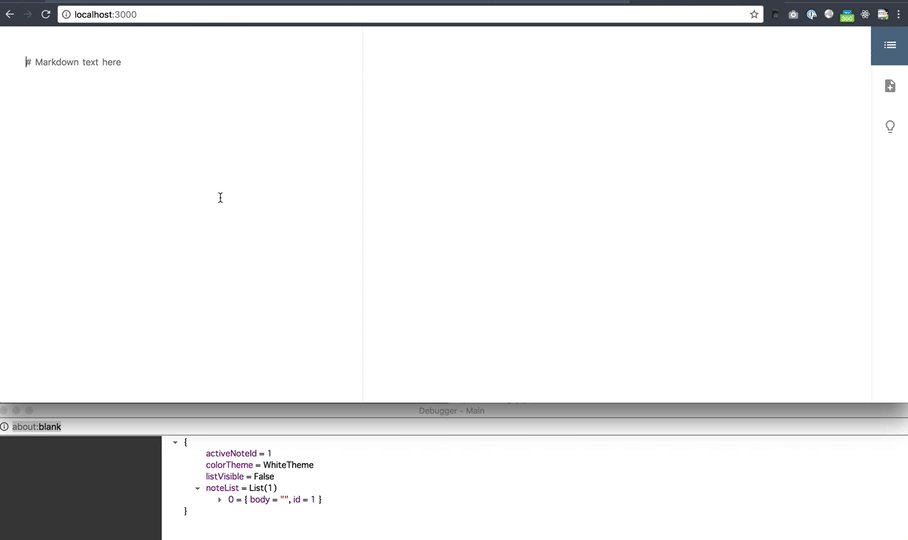
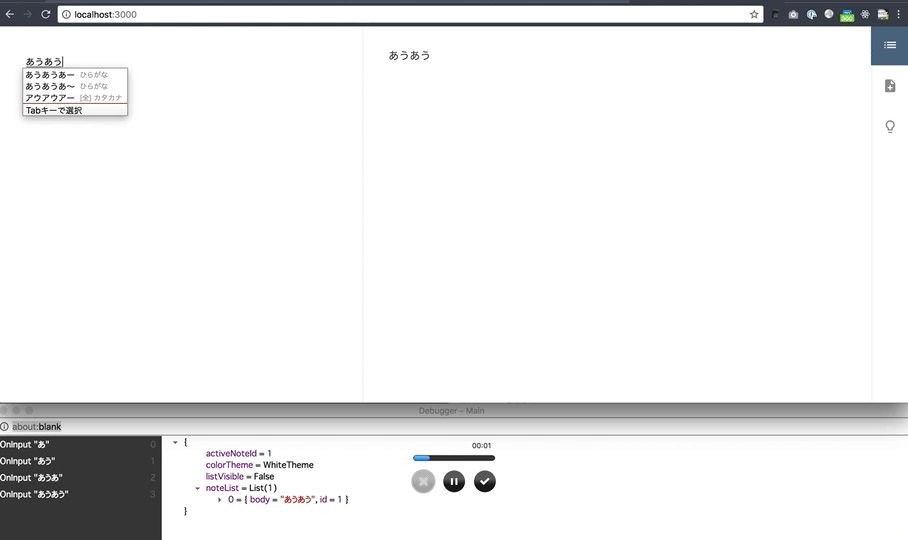
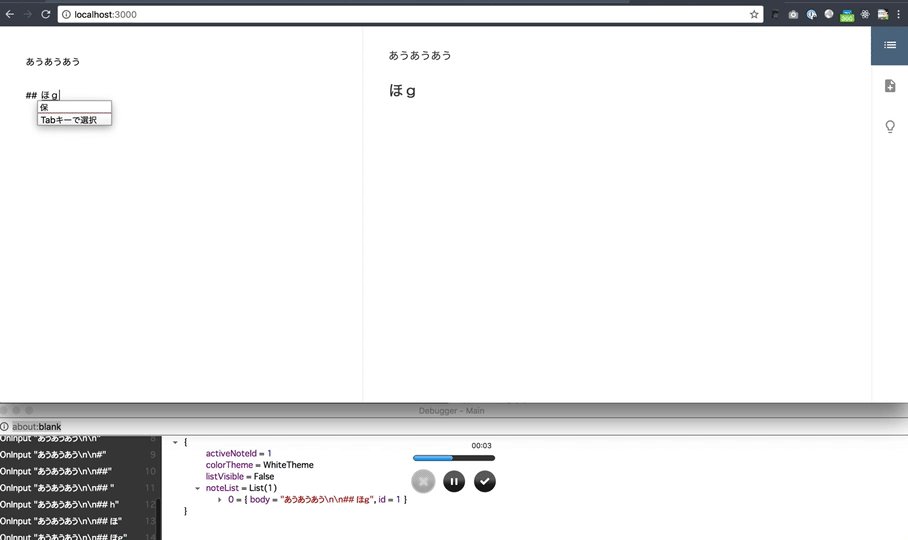
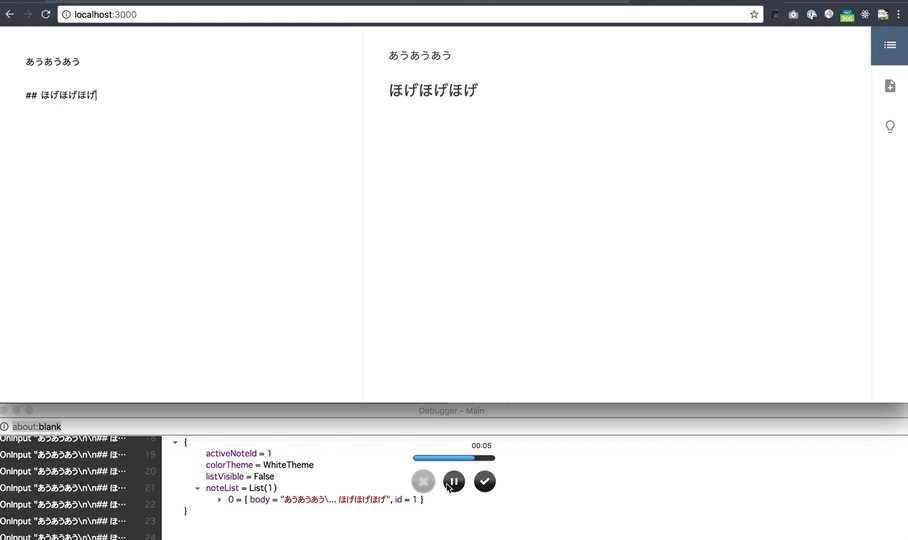
Debugger
Debuggerはなんか普通に気に入った。Google Chromeの使いこなしテクニックとかいろいろ覚えるのしんどい。これくらいシンプルにアプリの状態見れるツールがあるのは嬉しい。

Elm Architecture
基本Model View Update の3つで、難しくないという印象。この印象のおかげで、Elmを始めた。
ただ、CommandとSubscriptionという副作用を扱うための登場人物がいて、これをちゃんと使えないとアプリケーション書けない。
Ports
JSとつなぐ仕組み。localStorage使いたいけどElm側から扱えないじゃんというような問題があって、そういうときはこの仕組みを使ってJSとつなぐ。
HTML見づらい問題
HTMLも関数で記述するので最初は見づらかったけどもう慣れた感がある。
モジュール分割
こうするべきというのがよくわかってない。コンポーネント分けについては以下のブログ記事を何度も読み返してる。
雑感
正直Elmを触りだしたのは半分冗談というか、社内LTネタになるかなくらいの気持ちだったんだけど、触り続けてるともうなんかJSとかTS書くよりこちらをやっていたほうが楽しいんじゃないかみたいな気持ちまで芽生えてきた。この謎の良さをもう少しちゃんと言語化できるようになるくらいまでは触り続けていきたい。
ElmでSPAの練習
NavigationとUrlParserのドキュメント見ながらこういうのを書いた。これでいいのだろうか。
仕事メモの取り方
仕事が遅れて気持ち的に辛い日々が続いている。どうにかしたいと思いながら過ごしていて、そんな中で学びもあった。それがメモの取り方。
仕事が遅れるとつらい。そして何が原因なのかわからないと無限につらい。なのでメモを取るようにした、という話。
改良しながらやっていきたい。
メモの取り方
- まず日付のページを作って、その日のタスクを書いておく
- 出勤してデスクについたら時間をそのときの時間を書いて仕事開始
- 違うタスクに着手する時に時間をメモする
というルールで、できたメモ(を社外に公開しても差し支えないように具体的な名前をすべてxxxに改変したもの)がこちら。
# 2018/07/20
昨日:[[2018/07/19]]
## 仕事
- 11:00〜11:30
- 雑談とか
- 11:30〜12:00
- [ ] xxx
- [x] xxxのあたり修正
- 12:00〜12:30
- レビュー
- 12:30〜12:44
- MTG
- 12:44〜13:11
- レビュー
- xxx
- 直す
- 13:11〜14:40
- [ ] xxx
- あとなんだっけ
- xxx画面の方だ
- もうでかいし別PRにするか
- これできたら昼飯いこう
- 14:40〜15:00 昼飯
- 15:00〜16:00
- エンジニアMTG
- 16:00〜16:55
- 雑談
- レビュー修正
- xxxしてない件
- xxxの件
- 17:00〜18:20
- MTG
- 雑談
- 18:20〜19:00
- レビュー修正
- [x] xxxしてない件
- [x] 実装
- [x] テスト
- [x] attr_readerの件
- [ ] `xxx` の件
- [ ] xxxカラムの件
- [ ] xxxの型の件
- なんかテストが落ち始めた
ruby
NoMethodError:
undefined method `[]' for #<Tempfile:/tmp/xxx.png>
- [x] xxxの型の件
- 19:00〜19:10
- Standup MTG
- 19:10〜20:10
- デザイン相談とか雑談とか
- 20:10〜21:08
- レビュー修正
- [x] xxxしてない件
- [x] 実装
- [x] テスト
- [x] xxxの件
- [x] xxxカラムの件
- [x] xxxの件
- [x] xxxの件
- なんかテストが落ち始めた
- 本物の`ActionDispatch::Http::UploadedFile`使ってないので `xxx`のところで落ちていた
- 21:08〜22:00
- [ ] xxxをxxx画面に設置
- [ ] xxxにはxxxできないようにする
- [ ] xxxフィルタ
- [ ] xxx
- [ ] xxx
明日 [[2018/07/22]]
#private/日記
(念のため書いておくと、いつもこんな残業してるわけじゃない。昨日は残ってしまった。なるべく8時間で帰りたい)
これの何が嬉しいか
こうしておけばあとで振り返りができる。実際やってみて気づいたけど、試行錯誤や手戻りによって時間がかかること、雑談に思いの外時間を使っていたり、あとこの日は飯の時間が取れなかったのでおにぎり2つで済ました結果20時ごろからとてもイライラしていた。アホだ。
Githubやタスク管理ツール上でもなるべく小さい単位でタスクを管理・消化していけたらいいのだけど、それが最初から完璧にできたら苦労しないわけで、実際はやりながら「あれもやらないと、これも」みたいなことになる。「なんかPull Rrequestがでかくなってしまった」みたいな振り返りではなく、具体的に何をしたかを残しておくことで、膨らんだ部分を認識できる。次回からの見積もりの精度をあげたり、効率を上げるための仕組みづくりの必要性を感じたりできるかもしれない。
こういったことをいちいちメモしないでも覚えておけるという人はたくさんいると思う。しかし自分のように頭が悪めの人間はこういう工夫をしていかないとつらいことになるのでやっていきたい。
仕事遅い問題
前も書いたなこのお題…。
自分の仕事が遅くて仕方ないので、時間とやってることのメモを細かくとるようにしたら、かなり些細なところで長時間つまづいてるのがわかる感じになった。たとえばこういうやつ。
https://twitter.com/gaaamii/status/1019201848014602240
https://twitter.com/gaaamii/status/1019561987510898688
初めからドキュメント読めよって感じなんだけど、つまづいてる時はそのライブラリの使い方が原因ってことに気づいてないのでどうしたもんかという感じ。
自分はときどき、疲れてると特に、何となくで動かして挙動見がちなので、何を確認するのかを常に明確にして行動する必要がありそう。あとはエディタの設定やらwebpackのビルド時間とか地味に効きそうな環境改善も必要そう。
アプレンティスシップパターンを読み返した
前に買って本棚にあったんだけど、今読むとなおさら良い本だなと感じる。スキル不足やらキャリアに不安を感じていて、どうしたもんかと頭を抱えている自分のような人にオススメしていきたい。エモい。
この本には、見習いエンジニアにはたいていこういう問題があり、それにはこういう解決策があるというパターンがたくさん載ってる。全てが一対一できれいに解決できるように書かれているわけではなく、たとえば無知をさらすことと、無知と向き合うことのバランスについて触れられていたりして、そうだよな〜難しい〜と実感とともに読めて楽しい。
技芸を身に付けるにはチームの中で1番下手くそになるような環境に入るとよいというようなことも書かれている。そしてそうしたチームの中で、下手くそであるがためにうまく貢献できないときにはどうすりゃいいんだという問題についても、解決策が書かれていたりする。それは学習して成長していることを示したり、細かい面倒なタスクを引き受けることだったりする。
この本を読んで、結局のところ、これだけやれば明日から天才プログラマーになれるというような近道はないし、成長する上でつらいことはあるよなと改めて認識した。自分の好きなことのみ追求する芸術家や専門家ではなく、お客を喜ばせることのできる職人になるには、新しいことを学習したり失敗したりしつつ不安と向き合いながら、成長していく必要がある。
あと、何事もいきなり負荷をかけすぎると壊れる危険がある。そういう意味でも、短期間で急成長とかではなく、長い道のりをじっくりやっていくぞという気持ちにさせてくれて本当に良い本だなと感じた。
Bearが良い
Bearというアプリを、月額150円払って使っています。良いアプリだと思ったので良さを書きます。
書きやすさが良い
書きやすいです。とても気持ちよいです。
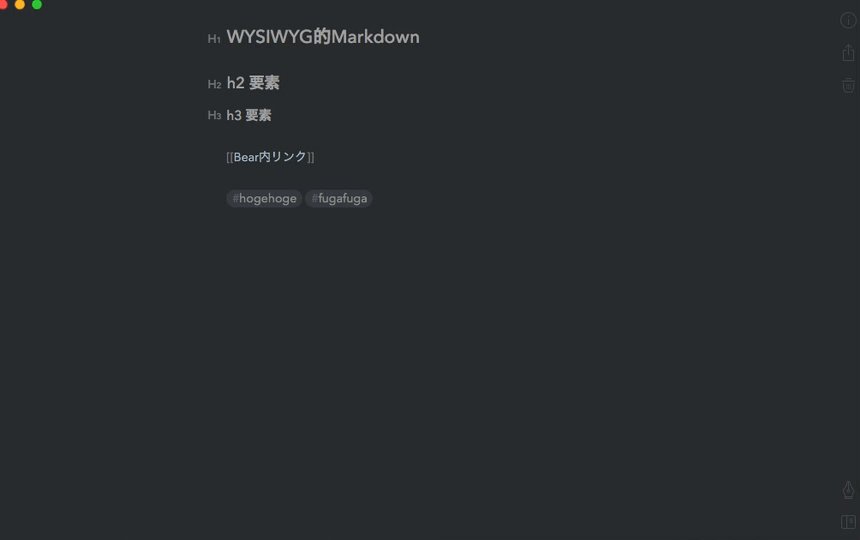
Markdownが良い
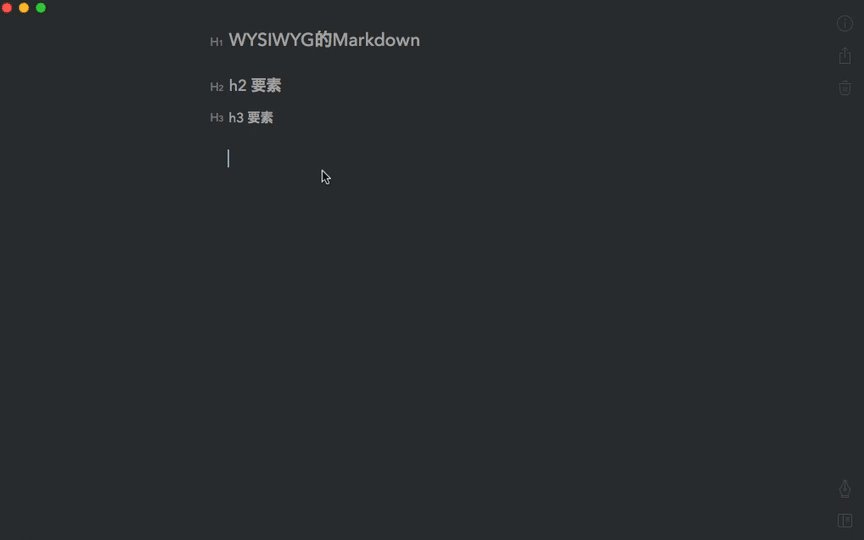
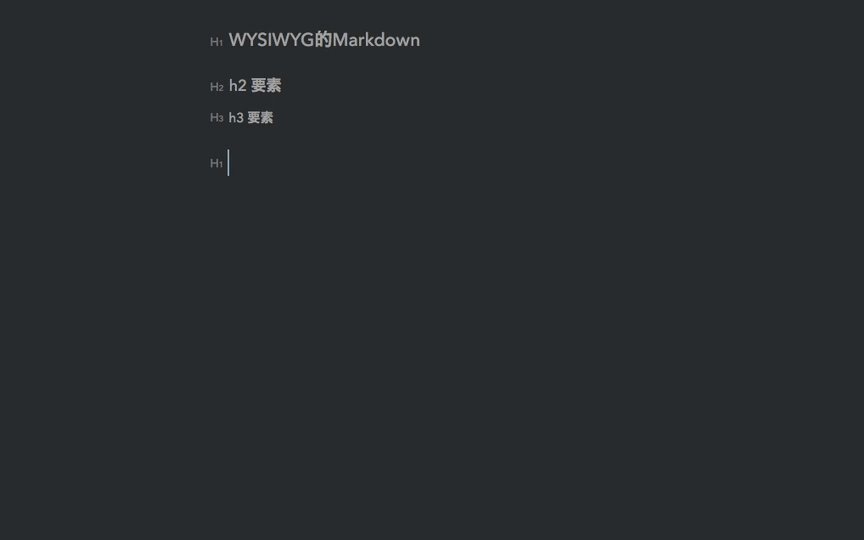
Markdownで書けます。WYSIWYG Markdown的なやつです。要は左にMarkdownを書いて右にプレビューを表示するような形ではなく、Markdownのテキストを書いてるそばから要素がいいかんじに表示されるような感じの挙動です。

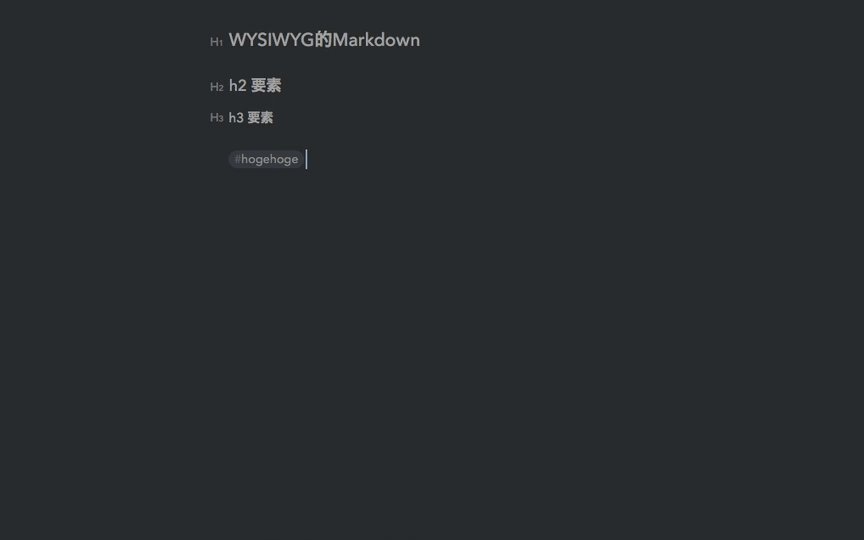
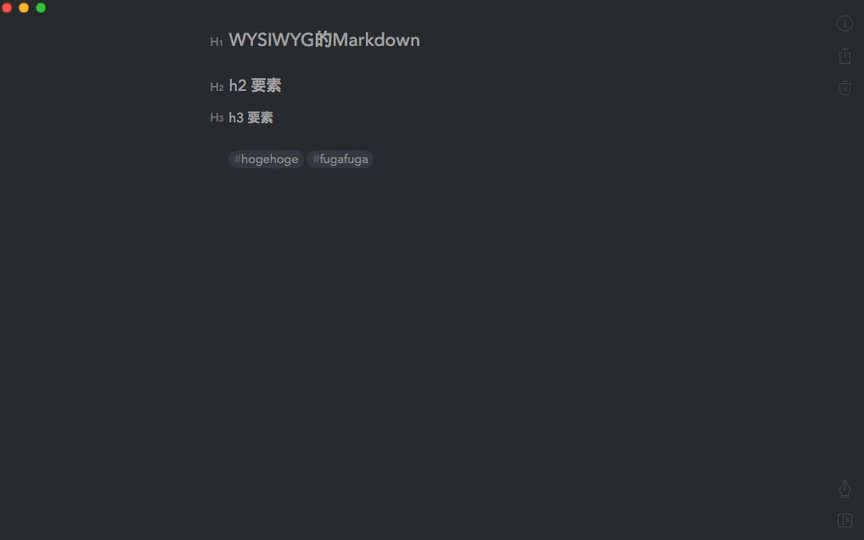
タグが良い
タグ機能が普通に良いです。

Bear内リンク
[[]] って書くとBear内の文書とリンクできます。

デザインが良い
なんか全体的にデザインが良いです。書いているときに見た目崩れてるとテンション下がるので見た目がいいのは嬉しい
何に使えそうか
プライベートなメモ書いたりするのに使えそう。
いつか自分で自分用の最高のメモ帳を完成させたいのでいろいろなメモ帳を触りながらこういう良さを感じていきたい。
英語に自然と慣れるの諦めてTOEIC受けるぞ
ソフトウェアエンジニアやってれば英語は読まないといけないし、仕事で英語ドキュメント読んでたらそのうち慣れるだろうという甘い見立てだったんだけど、3年くらい働いてみてあまり英語力向上してないので諦めて英語の勉強をしてTOEIC受ける。英語に自信がないままエンジニア続けるのしんどい。公式ドキュメントさっと読んですっと理解したい。
受験時期
テスト日程|TOEIC Listening & Reading Test|TOEIC Program|IIBCを見てみると、次は5月20日なのでまずはそこを目指してやっていこうと思う。
目標
900超えがネイティブに近い水準とのことなので、そこを目指す。大学のときに受けたときは630だったので1発で900なんて取れる気がしない。900超えるまで何度も受けるつもりでやっていきたい。5/20に受けると結果は6月下旬くらいに届くので、そこで900未満だったら次に申し込める9月の試験に申し込むみたいな。ベンダーIT資格みたいなやつに比べればましだけど、とはいえ一回5725円かかるのでそんな馬鹿みたいに何度も受けられない。早めに900いきたい。
勉強方法
普通にTOEICの熟語集とか問題集買ってちょっとずつやっていく。あとは普段の仕事で出会った知らない単語、熟語、イディオムをちまちまメモしたりもしていきたい。
ねらい
TOEICイコール英語力じゃないだろうというのは全くもって正しいと思うのだけど、ボキャブラリーを増やしたり文章読むスピード上げたり英語聞き取る訓練する機会を強制的に作る意味で良いと思ってる。
余計な小細工をする前に本体の最新バージョンを確認するの大事
Formikというライブラリを使ってフォームのReactコンポーネントを作っていたところ、なんだかおかしな挙動になってしまった。
textarea要素にテキストを入力しても、ボタンが押せるようにならない。
このフォームには、文字数は最低でも1文字以上というバリデーションをかけていて、正当ではないときはボタンを押せないようにしていた。期待しているのは、文字を入力しているときにその正当性がボタンの状態に反映されることだが、どうやらテキストエリアからフォーカスを外さないと、ボタンの状態に反映されないようだった。これは困った。
FormikのREADMEを読むと、validateOnChangeというpropsがあることがわかる。これをtrueにすればいいのか…?と思いきや、これはデフォルトでtrueになっている。関係なさそうだ。試しに明示的にtrueにしてみても、挙動は変わらない。うーむ。
Formikのissue一覧のページで、これを検索してみた。validateOnChangeがうまくいかないと嘆いている人が他にもいればしめたものだ。幸運なことに、こんなissueが見つかった。
答えとなっていたコメントはこれ。
しかしちょっと待ってくれ。フォームとして当たり前の挙動にしたいだけなのに、なんでよくわからん関数で包んであげないといけないんだ!
もう少しissueを眺めていると、こんなものが。
https://github.com/jaredpalmer/formik/issues/353
やはり同じことで困っている。
む、まてよ。
よくみると、こんなプルリクがこのissueを参照している…。
Fix #280. Fix the definition dirty and isValid #365 @justengland
プルリクの中身を見てみると、、どうだろう!!まさしく求めていた変更っぽいものが入ってるではないか!
このプルリクはマージされ、バージョン0.11.0としてリリースされていた。自分が使っていたのは0.10.5だったので、すぐさまバージョンを上げて実行すると…
直ってる!
バリデーションの結果がボタンの見た目に反映されてる!嬉しい!!
——
ということが、今日ありました。些細な例ですが、以下のようなことを学びました。
- github上で星が多いからといって安定したモジュールだというわけではない
- 当たり前の挙動を実現するために余計な小細工をする前に、本体が直されていないか(あるいは自分で直してPRを出せないか)確認するの大事
- だいたいライブラリを使っていて困ったときは自分だけではない
Elm入門者向けハンズオン行ってきた
集合した様子
おつかれ様でした(・∀・)#elm_tokyo pic.twitter.com/bXOcbZGNWC
— afroscript@メルカリでエンジニアの組織づくり (@afroscript10) 2018年1月27日
(懇親会後の写真。ハンズオン参加者はもっと多かった。指の形はElmのEらしい)
やったこと
- Elmな人の発表を聞いた
- チャットアプリを実装する課題をやった
自分のツイート
Elm入門者向けハンズオン に参加を申し込みました! https://t.co/sFJwasXaLn #elm_tokyo
— gaaamii (@gaaamii) 2017年12月27日
#elm_tokyo 遅刻します!13時くらいになります!すみません
— gaaamii (@gaaamii) 2018年1月27日
https://t.co/lw0UMN7EIJ すごい #elm_tokyo
— gaaamii (@gaaamii) 2018年1月27日
#elm_tokyo elm-repl で型シグネチャって書けないんでしたっけ?
— gaaamii (@gaaamii) 2018年1月27日
#elm_tokyo 関数ちょろちょろ書いてreplで試すのは普通に ./Hoge.elm に module Hoge exposing (..) みたいなのを書いておいてrepl内で import Hoge すればいいのか
— gaaamii (@gaaamii) 2018年1月27日
#elm_tokyo インデントに厳しい
— gaaamii (@gaaamii) 2018年1月27日
パイプ理解 #elm_tokyo
— gaaamii (@gaaamii) 2018年1月27日
https://t.co/ncTpNOGYUL #elm_tokyo
— gaaamii (@gaaamii) 2018年1月27日
感想
- Fringe81さんのUniposというプロダクトでElmが採用されているという話に衝撃を受けました
- Elm今後も書いていこうという気持ちになりました
- ABABさんにめっちゃ丁寧に教えてもらって感謝してます
- いきなり実装は難しいという意見はあったけど、座学の時間を長くしたとしても難しいことに変わりはないと思うので、今回のように最低限の説明→実装という形は良かったと個人的には思います(メンター陣がいなかったとしたら厳しそうだけど)。

