スタディプラス株式会社に入社して1年経っていたので急いで1年を振り返りたいと思います。
やってきたことざっくり
ウェブフロントエンドの方をやらせてもらってきて、今もウェブフロントエンドの方をやらせてもらってます。とてもやりがいを感じてます。
やってきたこと詳しく
https://studyplus.jp はAPIと切り離されているので、僕らウェブチーム(二人)は基本的にはAPIからもらったデータをごにょごにょしたりユーザーがブラウザ上で起こした行動をAPIサーバーへ伝えるというようなことをやってます。
アプリケーションとコンテンツのSEOを考慮した苦肉の策的な data-xxx 属性
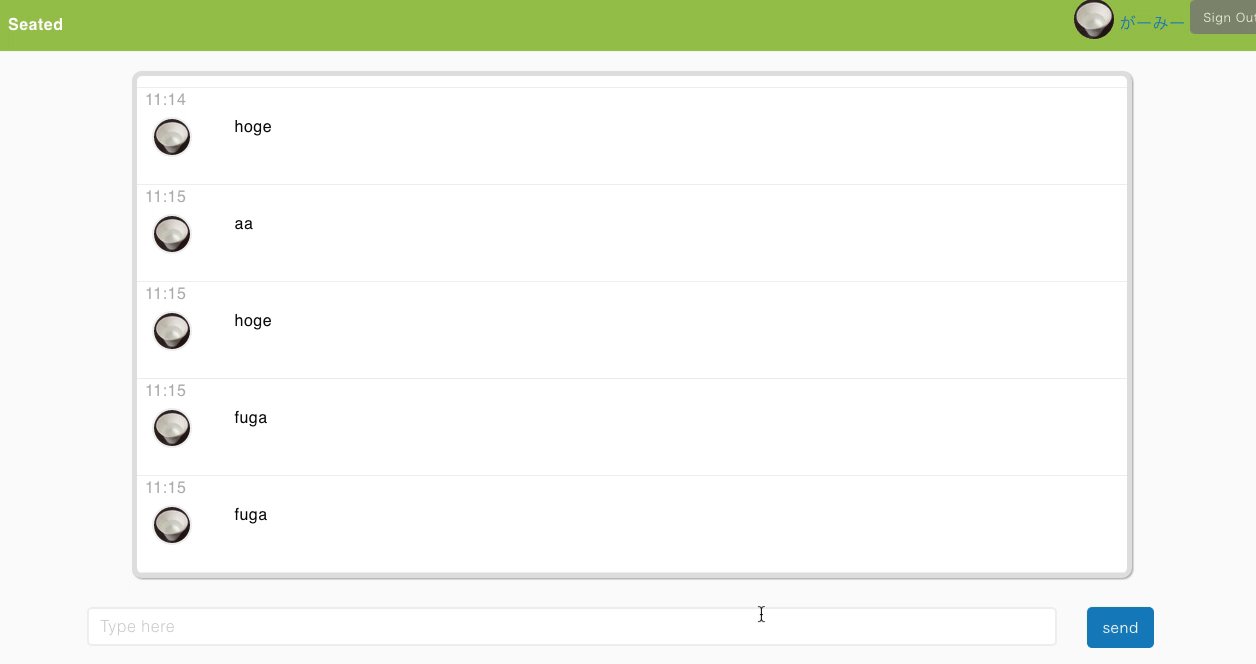
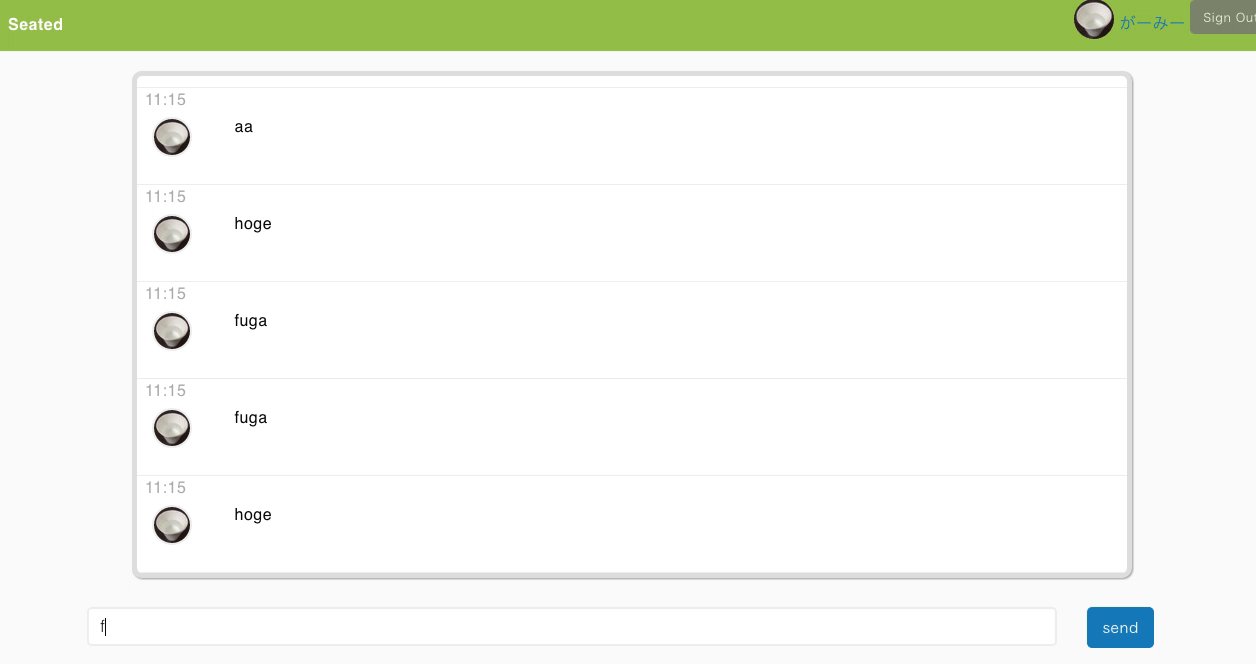
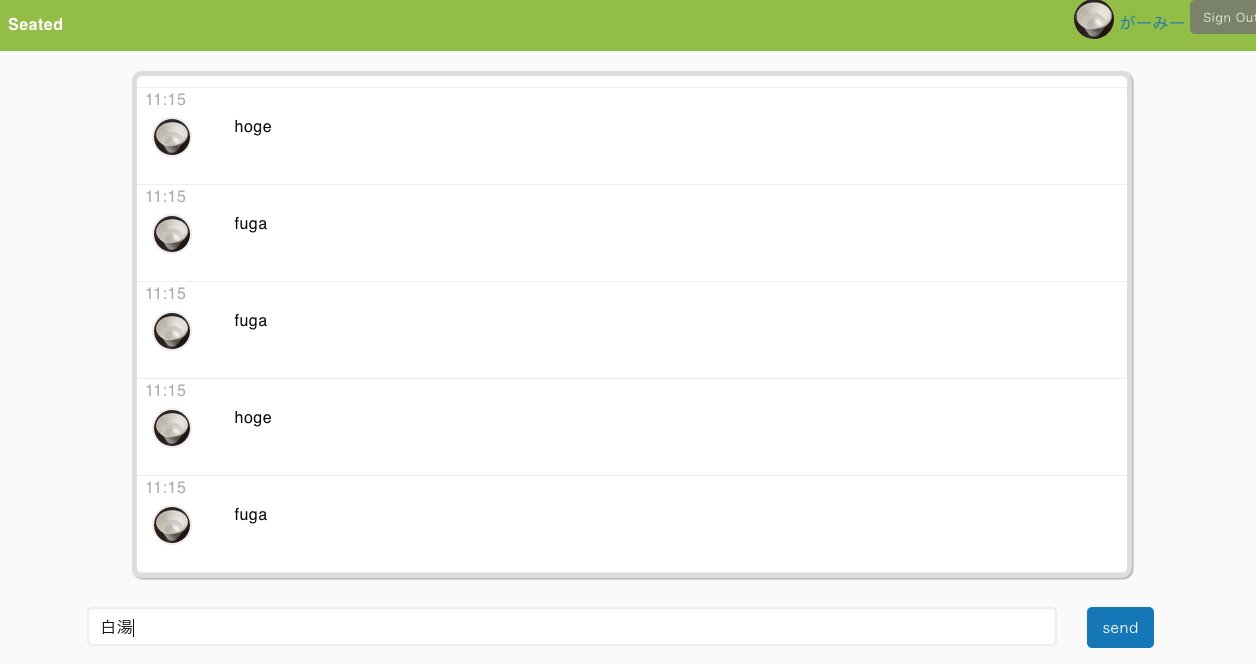
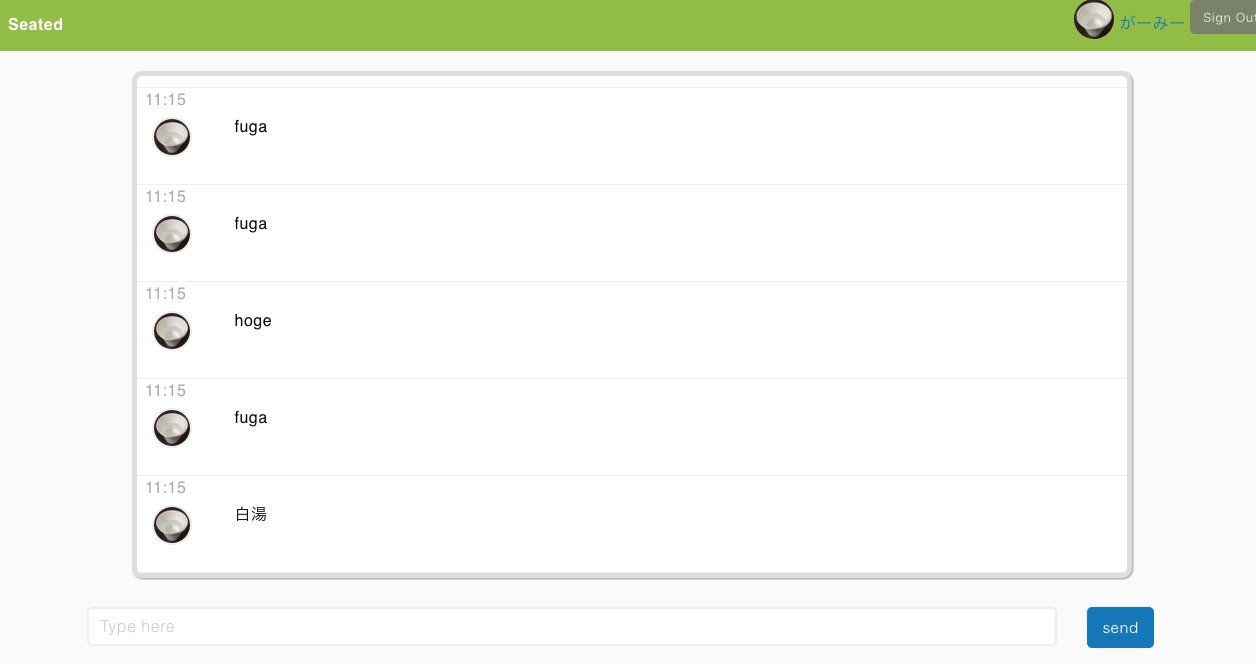
studyplus.jp は記事コンテンツや大学情報ページのようなSEOを気にしないといけないページと、ユーザーが勉強記録をつけるためのアプリとしてのページを一つのアプリケーションとして管理しています。そのため、アプリケーションの大半をJS側で管理するようなウェブフロントエンドではなく、Rails側にSlimテンプレートをたくさん書いて、表示のロジックをRails側のヘルパーやデコレーターで全部やるみたいな部分もあります。RailsとJS側フレームワークの共存はとても単純な仕組みでやっていて、<hoge data-hoge="{ 'my-json': 'my-value' }"></hoge>みたいなものを書いて、コンポーネント側の初期化の際にこの data-hoge の中身をパースしてコンポーネントのプロパティに流し込んでいます。とても低コストで済んでいます。同じようなHTMLをRails側にもJS側にも書かないといけないのが難点ですが、それ以外はそれほど困ることもありません。どこか他の会社でも同じことをやってた気がします。
CSSつらい
CSSはとにかくつらい。知らない人が書いた巨大なシェルスクリプトと同じくらいつらい。
class名を増やさないようにCSSフレームワークの変数をカスタマイズする形でデザイナーのデザインを当てていきつつ、それ以外の最低限について自前CSSを書いていくのが良い気がしている。逆に、CSSフレームワークを使わない場合はCSSフレームワークのような良い感じのclass命名を良い感じにする努力が必要になりそう。正直studyplus.jpの昨年末のリニューアルでは良い感じでできなかったので今になってCSSに苦労している部分があるかなと思っている。
不具合に引っ張られて忙しくなる問題から学んだデグレ防ぐためのテストの大切さ
昨年末急いで作って出して入れてしまった不具合に引っ張られてつらいみたいな場面が何度かあった。リニューアル後の機能開発をしている最中に不具合の報告が入って、謝って急いで直す。しかし不具合を直すのは予定にないので、機能開発の時間が減っていく。不具合を直すのは機能開発より難しかったりするので、どんどん時間が減っていく。うあああ、、ということでテスト書かないとあかんなという気持ちが高まった。やってみて単純に効果があったのはRailsのコントローラのテストで、とりあえず時間がなくても render_views して 200返すことを確認するだけのテストを書いておけば、なんかしらでエラーになるデグレを入れてしまった時に「ああコケたわ」といって気付ける。とても当たり前なことを書いてるような気がするけど、自分の学びとしては、デグレを防ぐためのテストというのがポイントで、たとえばRailsのバージョンをあげたときにどこでエラーが出るかすぐ分かるというのはとても心強い。誰だって書いた瞬間にブラウザで赤いRailsのエラー画面が出ていたら気付くけど、デグレはいつのまにやら起きてて怖い。
まとめ
はてブで話題になってるような記事ばかり読んでいるとこういう素朴な経験がすごいダサい感じがしてブログ書けてなかったけど、1年振り返ってみると色々失敗やら学びがあったなあという気がする。そしてこういう学びがある仕事ができることも、昨年の自分を思い出すと、エンジニアとしてずいぶんいい環境に移ったなと思える。各ポジション募集がありそうなので興味の有る方はぜひ「gaaamiiの紹介で来た」と言って入社してください。以上です。