Elmやってるけどどうか(途中経過)
趣味でElmを書いていて、最近では仕事でも一部Elmを使わせてもらっている。作っているもの自体は大きくないし、人に説明できるような理解度でもないのだけど、やっていってる途中でどう感じてるのか雑に書いてみてもいいのではと思ってだらだら書いてみた。
関数シグネチャの読み方
Elmでは関数の引数は一つしか取れない。そのため関数はこういう形になる。
append : List a -> List a -> List a Put two lists together. append [1,1,2] [3,5,8] == [1,1,2,3,5,8] append ['a','b'] ['c'] == ['a','b','c'] You can also use the (++) operator to append lists.
関数を利用しているappend [1,1,2] [3,5,8] の部分を見ると、なんか引数が2つあるように見えるけど、そうではない。append [1,1,2] を評価して返ってくる関数に [3,5,8] を渡している。
REPLで1つずつ試していける。
> List.append <function> : List a -> List a -> List a
List.appendは List a を受け取って List a を返す関数を返す関数だ。
> List.append [1,2,3] <function> : List number -> List number
List.append [1,2,3]は、List number を受け取って List number を返す関数だ。
> List.append [1,2,3] [4,5,6] [1,2,3,4,5,6] : List number
List.append [1,2,3] [4,5,6]は、List numberだ。
となる。ふむ。
謎の安心感
謎の安心感がある。型を合わせていけば何かが出来上がっていく感じがある。JS書いてると console.log とか多用してたけどElmではあんまり Debug.log してない気がする。型合わせていけばなんかちゃんとできるというのと、あとDebuggerという便利ツールがあって、状態の遷移がupdateを通る都度確認できるからというのもある。
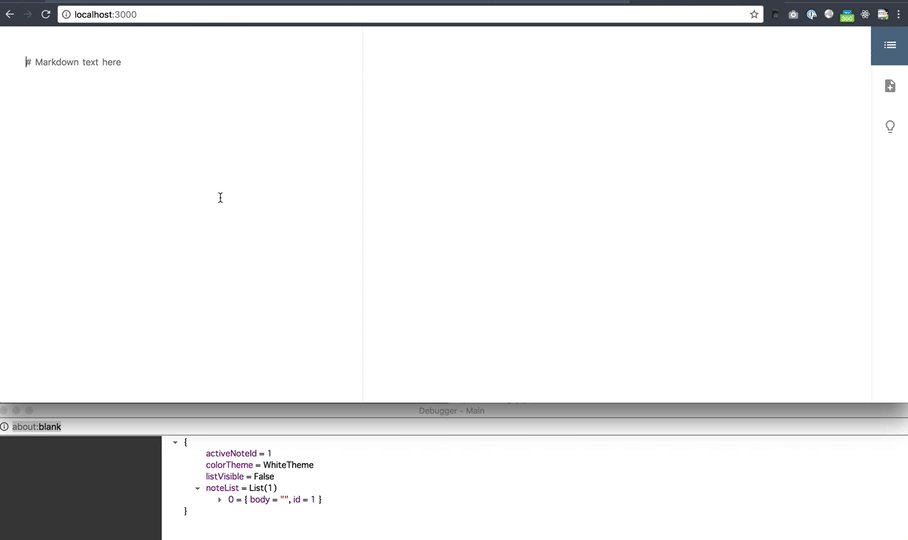
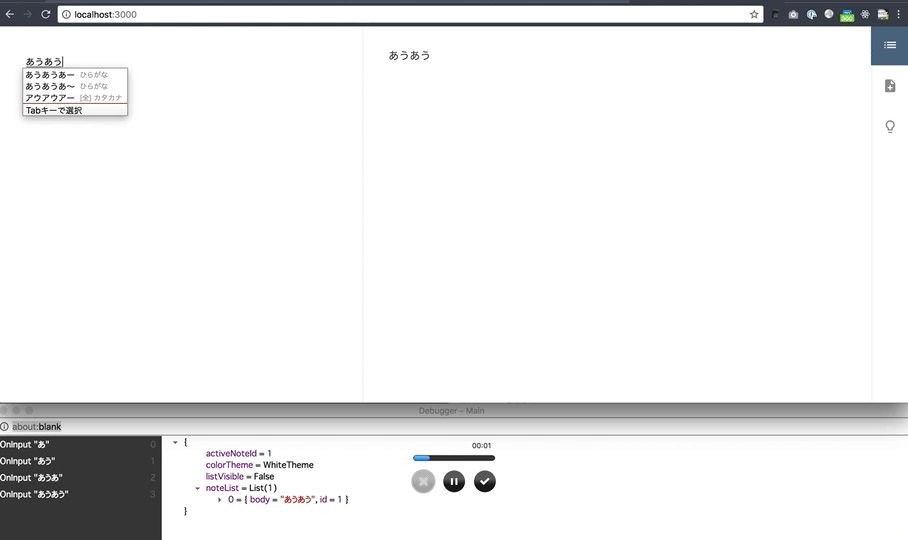
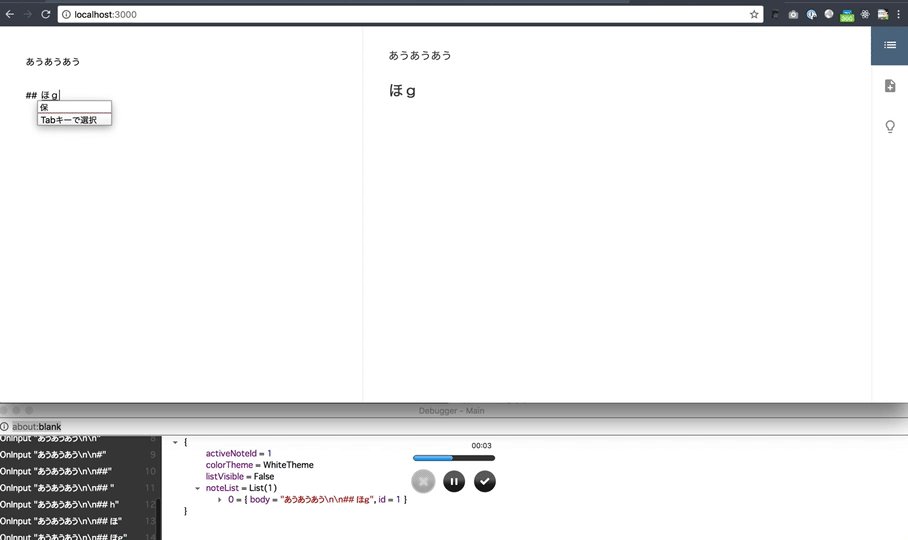
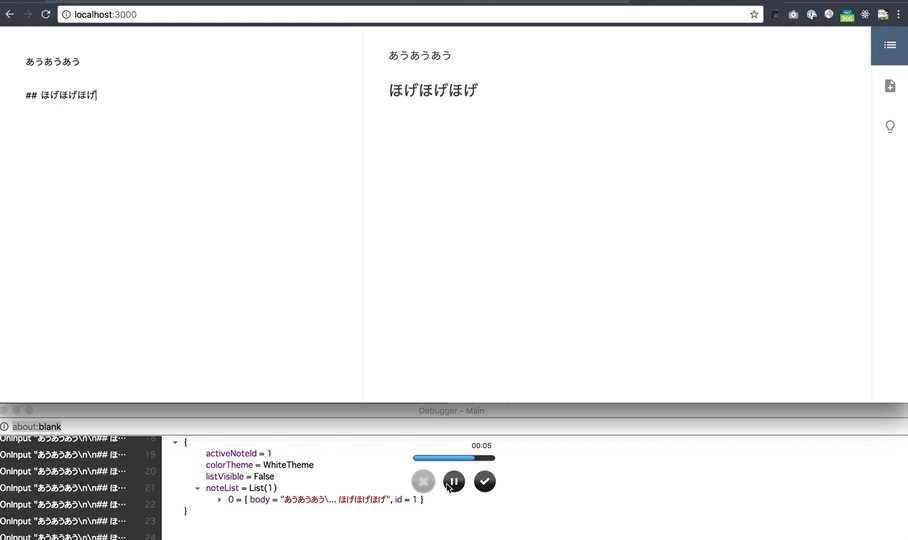
Debugger
Debuggerはなんか普通に気に入った。Google Chromeの使いこなしテクニックとかいろいろ覚えるのしんどい。これくらいシンプルにアプリの状態見れるツールがあるのは嬉しい。

Elm Architecture
基本Model View Update の3つで、難しくないという印象。この印象のおかげで、Elmを始めた。
ただ、CommandとSubscriptionという副作用を扱うための登場人物がいて、これをちゃんと使えないとアプリケーション書けない。
Ports
JSとつなぐ仕組み。localStorage使いたいけどElm側から扱えないじゃんというような問題があって、そういうときはこの仕組みを使ってJSとつなぐ。
HTML見づらい問題
HTMLも関数で記述するので最初は見づらかったけどもう慣れた感がある。
モジュール分割
こうするべきというのがよくわかってない。コンポーネント分けについては以下のブログ記事を何度も読み返してる。
雑感
正直Elmを触りだしたのは半分冗談というか、社内LTネタになるかなくらいの気持ちだったんだけど、触り続けてるともうなんかJSとかTS書くよりこちらをやっていたほうが楽しいんじゃないかみたいな気持ちまで芽生えてきた。この謎の良さをもう少しちゃんと言語化できるようになるくらいまでは触り続けていきたい。